# ChatGPT-web
[](https://github.com/Niek/chatgpt-web/actions/workflows/pages.yml)
[](https://standardjs.com)
[](/LICENSE)
[](#contributors)
## **URL**:

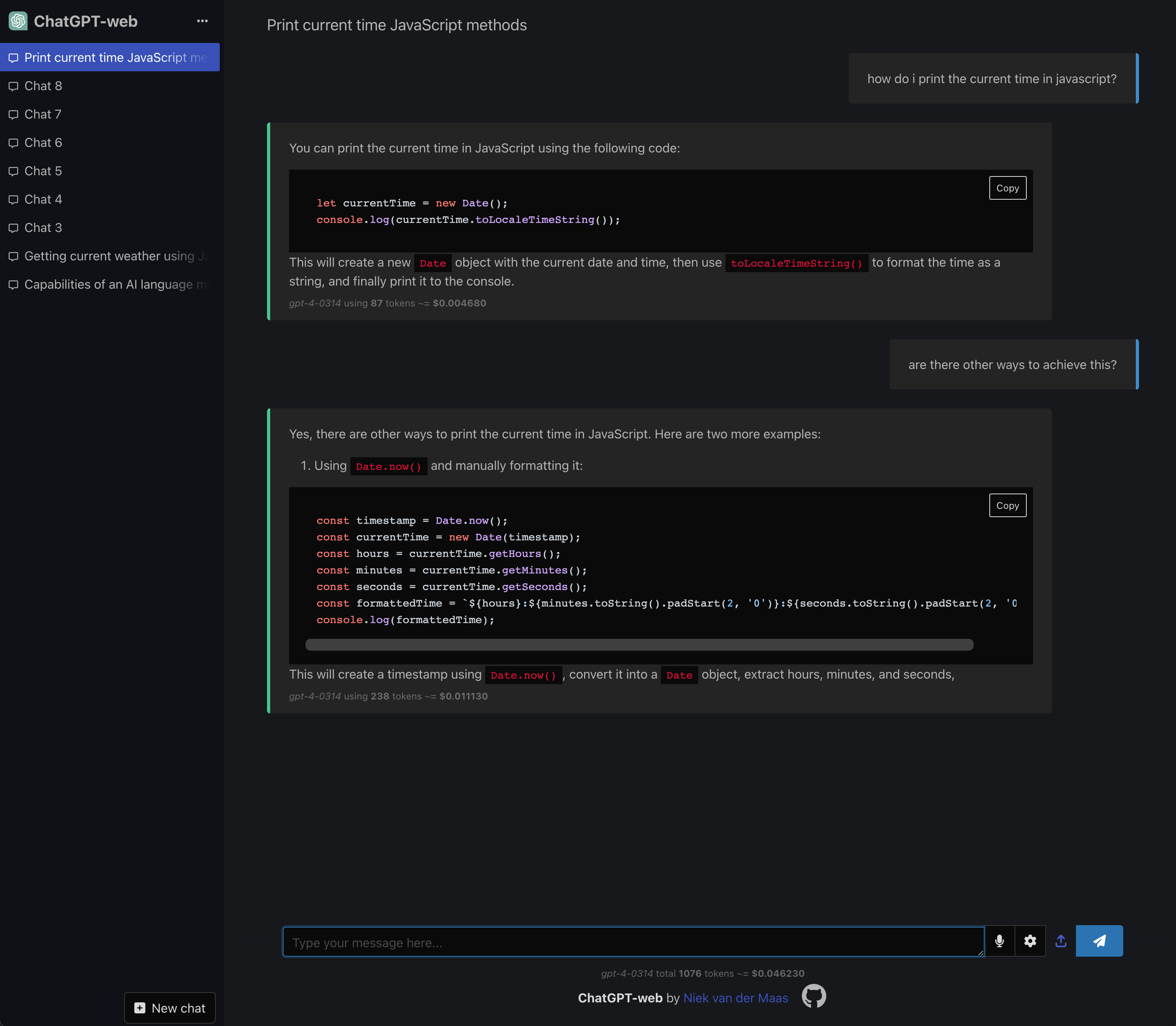
ChatGPT-web is a simple one-page web interface to the OpenAI ChatGPT API. To use it, you need to register for [an OpenAI API key](https://platform.openai.com/account/api-keys) first. All messages are stored in your browser's local storage, so everything is **private**. You can also close the browser tab and come back later to continue the conversation.
## Features
* **Open source**: ChatGPT-web is open source ([GPL-3.0](/LICENSE)), so you can host it yourself and make changes as you want.
* **Private**: All chats and messages are stored in your browser's local storage, so everything is private.
* **Customizable**: You can customize the prompt, the temperature, and other model settings. Multiple models (including GPT-4) are supported.
* **Cheaper**: ChatGPT-web uses the commercial OpenAI API, so it's much cheaper than a ChatGPT Plus subscription.
* **Fast**: ChatGPT-web is a single-page web app, so it's [fast and responsive](https://pagespeed.web.dev/analysis/https-niek-github-io-chatgpt-web/8xv5uwrnes).
* **Mobile-friendly**: ChatGPT-web is mobile-friendly, so you can use it on your phone.
* **Voice input**: ChatGPT-web supports voice input, so you can talk to ChatGPT. It will also talk back to you.
* **Pre-selected prompts**: ChatGPT-web comes with a list of [pre-selected prompts](https://github.com/f/awesome-chatgpt-prompts), so you can get started quickly.
* **Export**: ChatGPT-web can export chats as a Markdown file, so you can share them with others.
* **Code**: ChatGPT-web recognizes and highlights code blocks and allows you to copy them with one click.
* **Desktop app**: ChatGPT-web can be bundled as a desktop app, so you can use it outside of the browser.
* **Image generation**: ChatGPT-web can generate images using the DALL·E model by using the prompt "show me an image of ...".
* **Streaming**: ChatGPT-web can stream the response from the API, so you can see the response as it's being generated.
## Development and Building
Here’s how to participate in development and prepare your build for production:
### Setting Up and Running the Development Server
To install dependencies and start the development server:
```bash
npm ci
npm run dev
```
### Preparing the Production Build
To compile the project for production, ensuring optimal performance:
```bash
npm run build
```
This command generates a `dist` folder containing the production build of your project, ready for deployment.
### Incorporating Awesome ChatGPT Prompts
The *[Awesome ChatGPT Prompts](/src/awesome-chatgpt-prompts/)* repository is a treasure trove of prompt examples designed for use with the ChatGPT model. This collection can inspire new conversations or expand existing ones with the model. Get involved by adding your prompts or utilizing the repository to inspire your contributions:
To update and integrate the latest prompts from the repository into your project, run:
```bash
git subtree pull --prefix src/awesome-chatgpt-prompts https://github.com/f/awesome-chatgpt-prompts.git main --squash
```
This command synchronizes the latest set of prompts into your project's `src/awesome-chatgpt-prompts/` directory, fostering an environment of continuous innovation and expansion.
## Using Docker Compose for Local Deployment
Deploying the application and its mocked API locally is streamlined using Docker Compose. By executing the following command, you initialize both services effortlessly:
```bash
docker compose up -d
```
### Accessing the Local Web Service
Upon successfully running the Docker Compose command, the local version of the web service becomes accessible. You can interact with it by visiting:
## Mocked API Usage
For instances where immediate API responses are preferred, consider utilizing the mocked API. Follow the steps below to configure and customize your mocked API responses:
* **Configuration**:
* Open the `.env` file located at the project's root.
* Assign the key `VITE_API_BASE=http://localhost:5174` to redirect requests to the mocked API.
* Execute `docker compose up -d mocked_api` to start the mocked API service.
* **Customizing Responses**:
* To introduce a delay in the API response, use `d` followed by the desired number of seconds (e.g., `d2` for a 2-second delay).
* To specify the length of the response, use `l` followed by the desired number of sentences (e.g., `l10` for a response of 10 sentences).
* For instance, sending `d2 l10` configures the mocked API to delay the response by 2 seconds and to include 10 sentences.
## Desktop app
To use ChatGPT-web as a desktop application:
* **Installation**: First, ensure [Rust is installed](https://www.rust-lang.org/tools/install) on your computer.
* **Development Version**:
* Run `npm run tauri dev` to start the desktop app in development mode.
* **Production Version**:
* Use `npm run tauri build` to compile the production version of the app.
* **Location of the Built Application**:
* The built application will be available in the `src-tauri/target` folder.
## Contributors